1st Practical Class:
Hello, React!
(un-slides about React)
App Setup
React #1: UI = f(data)
React #2: Components
React #3: Reactive
JS: Arrow Function
JS: someArray.map()
Quacker
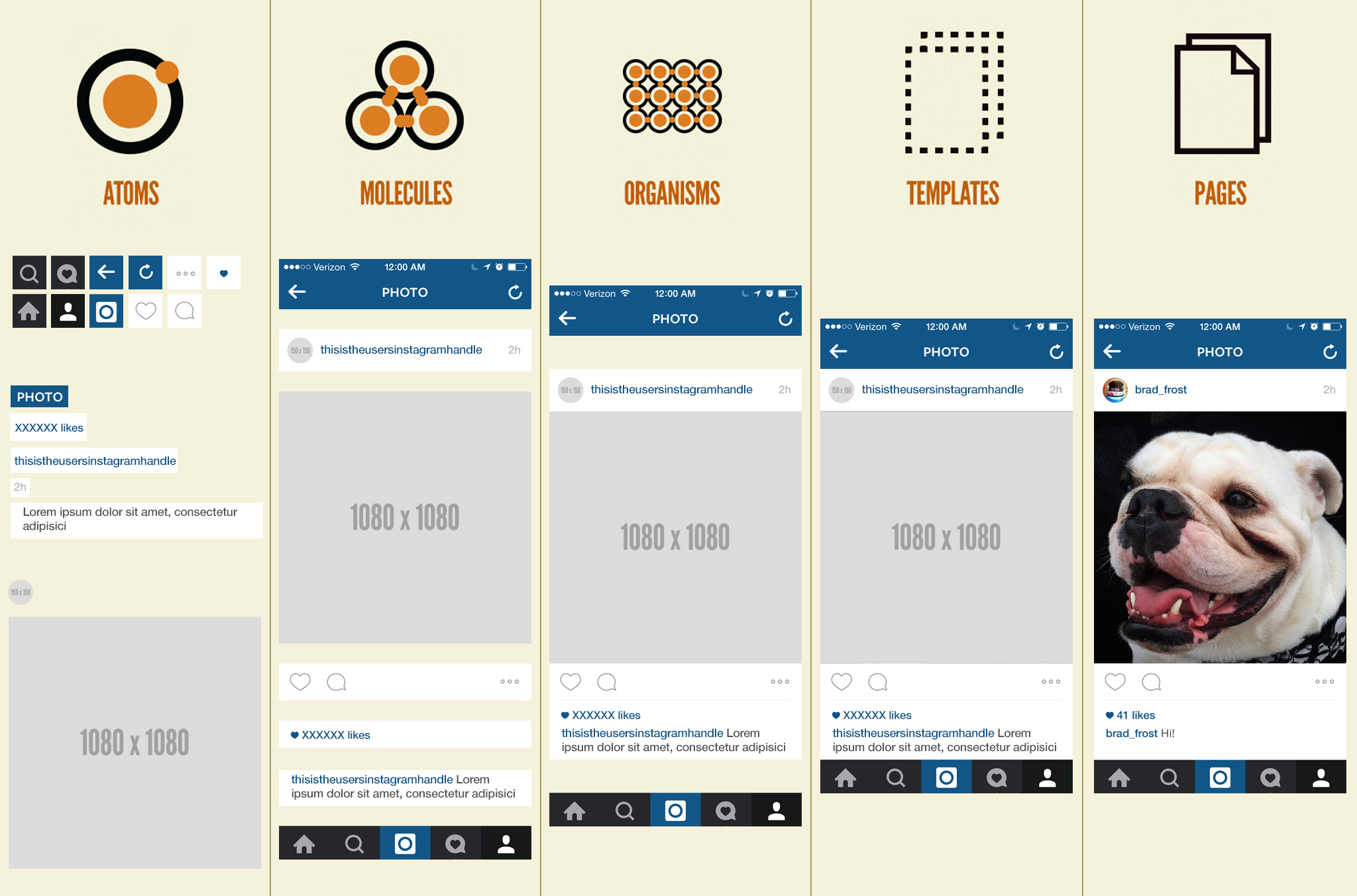
App Structure: Atomic Design
- basics of Atomic Design